|
 |
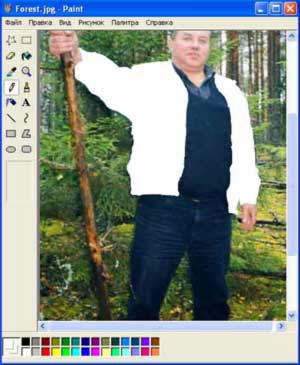
Шаг 1.Итак, открываем в Paint-е файлик forest.jpg и инструментом "Выделение произвольной области" аккуратно выделяем куртку. (Для более точного выделения можно дать команду Вид-Масштаб-Крупный и выделять и удалять отдельные куски куртки) Жмем Delete получаем примерно такую картинку: аккуратно выделяем куртку. (Для более точного выделения можно дать команду Вид-Масштаб-Крупный и выделять и удалять отдельные куски куртки) Жмем Delete получаем примерно такую картинку: | 
Рисунок 4
|
Смысл дальнейших действий такой:
надо "положить" изображение человека с вырезанной курткой "поверх стены". Если белый, фоновый по умолчанию, цвет контура куртки при этом сделать прозрачным, то "сквозь нее" станут видны кирпичи. |

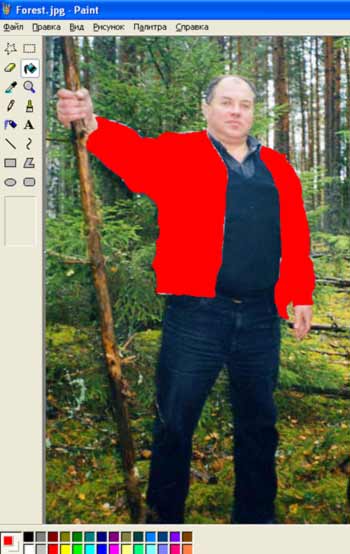
Рисунок 5 |
Однако, на заднем плане фотки есть белые пиксели, которые тоже станут прозрачными; что бы не случилось такого безобразия, зальем куртку цветом, которого заведомо нет на фотографии, нарпример, красным.(Этот же цвет, а не белый, и сделаем потом фоновым, разумеется) Стоит отметить, что именно в этом примере белых пикселов на заднем плане между деревьями так мало, что шаг 2 можно смело пропустить: увидеть сквозь несколько точек монитора кирпичную стену будет сложно:). И все же, для чистоты эксперимента...Шаг 2.Выбираем основной цвет "красный", щелкаем инструмент "Заливка" , дважды тычем им в белые части куртки и видим то, что на рисунке 5. , дважды тычем им в белые части куртки и видим то, что на рисунке 5.
|
Шаг 3. Теперь вспомним, что Paint может быть запущен несколько раз.
- По значку файла wall.jpg (мы сохранили его в своей папке) щелкаем 1 раз правой клавишей мыши, выбираем "Открыть с помощью...-Paint"...
- ... и снова переходим на открытый файл forest.jpg (например, комбинацией Alt+Tab).
- Выделяем там всю картинку (например, комбинацией Ctrl+A или "Правка-Выделить все") и копируем ее в буфер обмена (Ctrl+C или "Правка- Копировать"),...
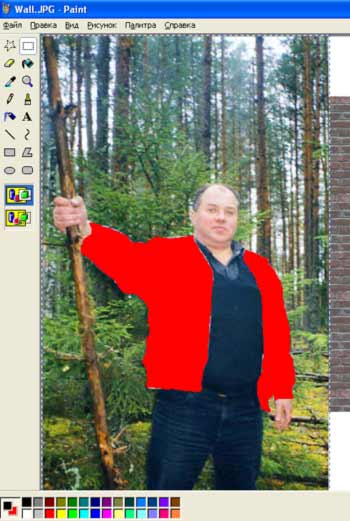
- ...возвращаемся на файл wall.jpg (Alt+Tab) и даем команду "Правка-Вставить"(Ctrl+V). Выделение после вставки не снимаем! Результат на рисунке 6.
- Правой клавишей мыши выбираем красный фоновый цвет и инструментом "Прозрачный режим"
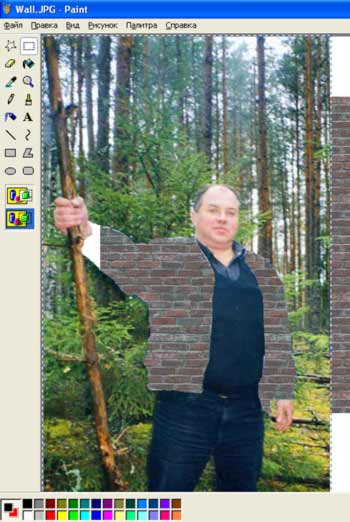
 делаем его прозрачным . Результат на рисунке 7. делаем его прозрачным . Результат на рисунке 7.
|

Рисунок 6 | 
Рисунок 7 |
- перемещаем вставленную область так, что бы "стена" полностью заполнила контур куртки.
- Теперь снимаем выделение выбором любого другого инструмента
|
Шаг 4. Осталось совсем немного!
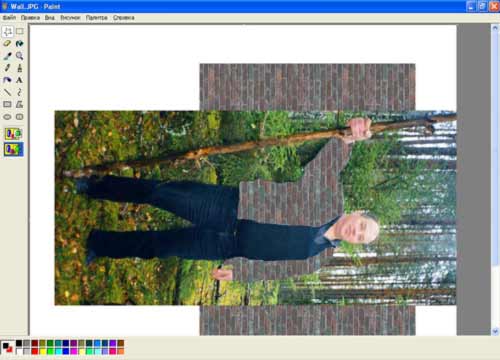
Что бы обрезать все лишнее, поворачиваем рисунок ("Рисунок-Отразить/повернуть" и в открывшемся окошке выбираем "Повернуть на угол-90 o"). Получается вот так: |

Рисунок 8
|
...инструментом "Выделение" выделяем наш рисунок.Шаг 5. выделяем наш рисунок.Шаг 5.
- Правка-Вырезать (Ctrl+X)
- Файл-Создать (Ctrl+N). На предложение сохранить изменения в предыдущем документе отвечаем отказом
- Правка-Вставить (Ctrl+V)
|
|


