Часть 2. Изменение фрагмента изображения.
В этой части урока нам потребуется умение работать с инструментами "Масштаб"  , "Непрозрачный режим" , "Непрозрачный режим" , "Прозрачный режим" , "Прозрачный режим" и "Выделение произвольной области" и "Выделение произвольной области" . А так же пригодятся навыки по закрашиванию, полученные нами в предыдущем задании. . А так же пригодятся навыки по закрашиванию, полученные нами в предыдущем задании.
Итак, заставим оставшуюся бабочку лететь в противоположную сторону.
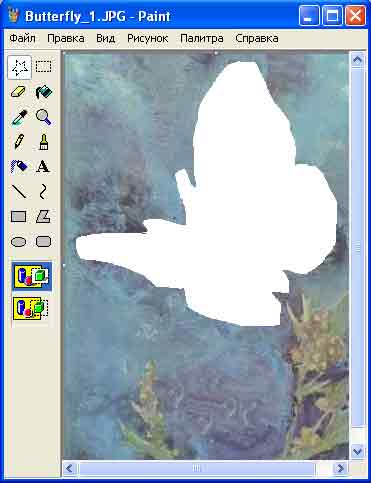
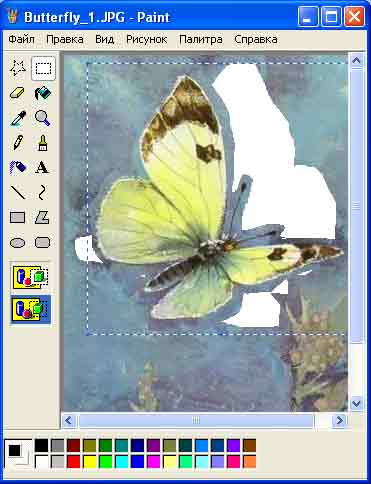
 | Инструментом "Выделение произвольной области"  выделяем фрагмент. В отличии от предыдущего задания, здесь точность даже нежелательна: выделяем так, что бы вокруг бабочки обязательно оставалась часть фона. выделяем фрагмент. В отличии от предыдущего задания, здесь точность даже нежелательна: выделяем так, что бы вокруг бабочки обязательно оставалась часть фона.
Даем команду "Правка-Вырезать" или жмем Ctrl+X (рис.1). |
| рис.1 "Правка-Вырезать" |
|---|
 | Включаем (если не включено) отображение палитры  командой "Вид-Палитра" (или комбинацией Ctrl+L) и убеждаемся, что в качестве фонового цвета стоит белый. Если нет, то по белому квадратику цветов палитры выполняем 1 щелчок правой клавишей мыши. командой "Вид-Палитра" (или комбинацией Ctrl+L) и убеждаемся, что в качестве фонового цвета стоит белый. Если нет, то по белому квадратику цветов палитры выполняем 1 щелчок правой клавишей мыши.
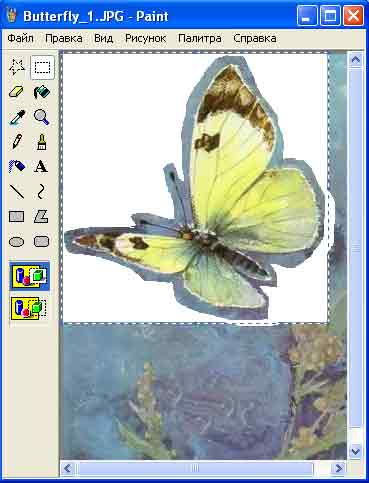
Даем команду "Правка-Вставить" или жмем Ctrl+V (рис.2). |
| рис.2 "Правка-Вставить" |
|---|
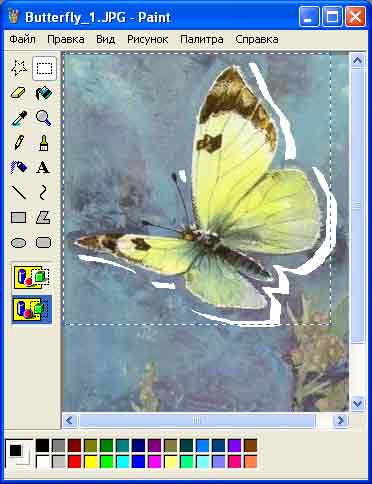
Теперь выбираем "Прозрачный режим" . Белый фоновый цвет становится прозрачным, и мы видим то, что на рис.3 . Белый фоновый цвет становится прозрачным, и мы видим то, что на рис.3 |  | рис.3 "Прозрачный режим"
для белого цвета фона |
|---|
(Стоит отметить, что если бы на рисунке были пикселы чисто белого цвета, они тоже стали бы прозрачными; эту особенность Paint-а придется учитывать при составлении коллажей- мы будем выбирать в качестве фонового цвета тот, которого заведомо нет на рисунке)
 | 
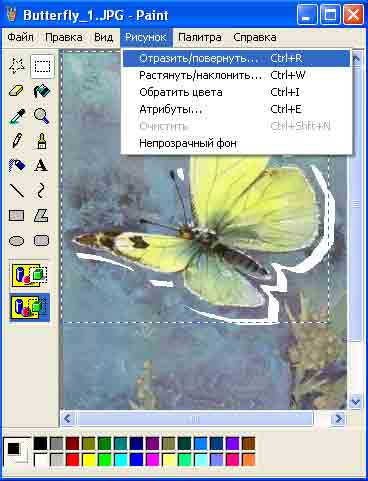
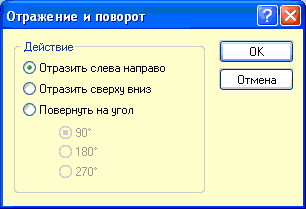
Теперь (не снимая выделения!) даем команду "Рисунок-Отразить/повернуть" и в открывшемся окошке выбираем "Отразить слева направо". Результат показан ниже, на рис.5 |
|---|
| рис.4 "Отразить/повернуть" |
|---|
Казалось бы, команду "Отразить слева направо" можно было выполнить сразу после выделения бабочки, не вырезая фрагмент и не вставляя его снова

рис.5 Результат отражения |
|---|
(именно так и обстоит дело в серьезных графических редакторах, например, в том же Photoshop-е),
действительность, однако, сурова и практика показывает- если сделать так, получится труднообъяснимая ерунда (можно поэкспериментировать на досуге :))
Итак, осталось лишь закрасить белые области точно так, как мы делали это в первой части задания.
...А на рис.6 внизу окончательный результат усилий автора (можно, впрочем, гораздо аккуратнее:)):
|
 | | рис.6 |
|---|
|


